Multi-touch tab switching in Firefox
Here’s a great tip I just read over at CrunchGear. Using a hidden setting you can switch tabs in Firefox by making a twisting motion with your fingers. This will only work if you have a multi-touch surface like the trackpads on newer MacBooks. You will also need to make sure you have the latest version of Firefox.
To change the setting, just type about:config into the address bar. A warning will appear telling you that these are advanced settings. Click the “I’ll be careful, I promise” button to continue. Don’t worry about breaking anything, you can right-click and choose reset on anything you change.
Type “twist” into the filter box to filter down to just the settings we want. Find browser.gesture.twist.right and double-click on it. Change the value to Browser:NextTab. Do the same for twist left, but use Browser:PrevTab instead. The gesture should work right away. Try putting one finger down and rotating another around it.

If you find that it is a bit slow to respond, you can change browser.gesture.twist.threshold to a lower value.
Changing the filter to “gesture” will let see all the other gestures that are available. Pinching is set to zoom, and swiping is set to go back and forward. You can change any of these to do something else if you want. For example, the twist gesture is a bit awkward, you might prefer to have tab switching set to the swipe gesture instead.
If you are looking for more settings to change in about:config in Firefox, check out this list.
12 Hidden Firefox Settings
Even if you are a regular Firefox user, you still may not know about the advanced configuration options. To get these options, type
about:config into the Firefox address bar. Once you hit return, you get a warning because modifying these preferences can (in rare circumstances) cause strange behaviour.
1. browser.urlbar.clickSelectsAll
The default behaviour, true, means that when you click the address bar, it automaticall selects all. Changing this to false stops this, and just inserts the cursor where you clicked.
2. browser.tabs.closeButtons
By default, Firefox displays a close button on every tab. Setting this preference to 0 will only display a close button on the currently open tab. Setting it to 3 will move the close button to the far right end of the tab bar, and setting it to 2 will get rid of all close buttons.
3. browser.search.openintab
Double-clicking this will set it to true. This makes searches from the box in the top right open in a new tab rather than the current one.
4. browser.urlbar.maxRichResults
Determines the maximum number of results that drop down from the URL bar when you start typing. Default is 12.
5. browser.fixup.alternate.suffix
Allows you to change the suffix that is automatically added when you don't specify one. For example you might want to change this to .co.uk so you will be directed here if you only type www.macosxtips.
6. browser.tabs.loadFolderAndReplace
If you open a whole folder of bookmarks at once using "Open All in Tabs", they replace all of your open tabs. Setting this preference to false will cause the new tabs to only replace the current tab and add in the rest after it.
7. accessibility.typeaheadfind.casesensitive
Setting to 1 Makes the Find function (Command-F) case sensitive.
8. ui.click_hold_context_menus
Set this to true to enable the click-and-hold way to open contextual menus.
9. browser.tabs.tabMinWidth
If you open lots of tabs in Firefox, they shrink down so they all fit across the screen. After a certain limit, your tabs don't get any smaller and you have to scroll to the left and right to view other tabs. This preference allows you to set the minimum width. Default is 100, lower values will give smaller tabs.
10. browser.chrome.toolbar_tips
Setting this to false disables the yellow tooltips that appear when you mouse over the bookmarks bar.
11. layout.spellcheckDefault
Changing this value to 2 makes the spell checker work in all text boxes, not just the large text fields.
12. browser.backspace_action
This changes the behaviour of the backspace key. setting it to 1 makes the backspace key scroll up a page in the current window. Shift-Backspace will scroll down. 2 to make the backspace key do nothing. Except delete when text is selected, of course. Changing to 0 will change back to the default behaviour of going back a page.
Of course there are hundreds more hidden settings in this list, including ones for extensions you have installed. If you know any more, add them in the comments.
Disable Tooltips in Safari and Firefox
Most of the time you can solve this by hitting return or enter. The tooltip should disappear. If you want to completely disable them, it is a little bit trickier. Annoyingly, tooltips are applications specific, so you have to enable/disable them in every application. Some applications have a preference to do this. Frustratingly, many do not.

defaults write com.apple.Safari WebKitShowsURLsInToolTips 0Then press enter. You will need to quit and reload Safari for changes to take effect. Repeat with a 1 at the end instead of a 0 to reverse this. Note that tooltips are disabled by default in Safari 3. You can use this to enable them.
If you want to disable tooltips in Firefox, start by typing
about:config into the address bar. In the list that appears, find browser.chrome.toolbar_tips. An easy way to find it is to start typing browser.chro into the filter box. Once you have found the item, double-click on it to change it from true to false. Now when you are browsing, tooltips should be disabled. Simply double-click again to change things back.Change Backspace Behaviour in Firefox
If that horror story sounds familiar, you might want to try changing the behaviour of the delete key in Firefox. Luckily, this is quite easy and doesn't require any Add-ons.
![]()
Start by opening up Firefox and typing
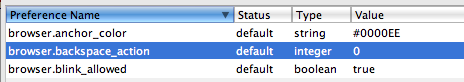
about:config into the address bar. After you press return, you should see a huge list of Firefox preferences that you can change. Start typing browser.backspace into the filter box at the top, until you see the item called Browser.backspace_action. Double-click on it, and type one of the following:
Type
1 to make the backspace key scroll up a page in the current window. Shift-Backspace will scroll down. This is essentially the opposite hitting the space bar, which will scroll down a page and Shift-space will scroll up a page.Type
2 to make the backspace key do nothing. Except delete when text is selected, of course.Type
0 to change back to the default behaviour of going back a page. Note that Command-Left and Right also do this, as well as Command-[ and ].Drag Chunks of Text onto Dock Icons
Doing this with different applications will produce different results. If the application will accept the text, it will darken when you hold the selection over it. Note that some applications will only accept the text if it is in a certain format (a web address for example). Here are the results with a few common applications. If you know of any more, add them in the comments.
1. Safari - If you drop a web address (i.e. something that starts with http://) on Safari, it will load up that address. If you drag any other bit of text, it will perform a Google Search on it. This is mainly useful if the text is from a non-cocoa app that doesn't have the "Search in Google" item in the right-click context menu.
2. Firefox - If dropped text is a web address, Firefox will load it. This is helpful if you want to view a site in a browser other than your default browser.
3. Mail - A new message will load up with the dropped text as the main message body. Annoyingly the text is placed in the body even if it is an email address.
4. TextEdit - As expected, this loads a new document containing the dropped text.
5. Skype - If the dropped text is a phone number, Skype will call it. This will also work with nicknames in your contact list.
6. Script Editor - A new script window will open up containing the dropped text. Script Editor will then attempt to compile it.
7. iTunes - If you drop a podcast address onto iTunes, it will subscribe to it. If the address isn't a podcast, iTunes will attempt to do it anyway (and fail).
8. Acquisition - Starts a new search with the dropped text.
9. Newsfire - Adds a new feed with the text as the address. (Why not try it out with http://feeds.feedburner.com/macosxtipsfeed )
10. Stickies - This will make a new Stickies note containing the text open up.
11. Dictionary - This will show you the definition of the dropped word. If you drop a selection of words, Dictionary will display the definition of the first. (In cocoa apps, it's probably quicker to use this keyboard shortcut).
Most of these also work if you drag the text to the desktop to create a text clipping first, and then drag it to the Dock icon.