Tips for Safari 5
Now we’ve all had a few days to play around with Safari 5, here are some tips for getting the most out of the new features.
1. Update plugins
The first thing you are going to want to do after you install Safari 5 is make sure all your plugins are up to date. Updates are available for 1Password, SafariStand and Saft. PithHelmet is not yet Safari 5 compatible, but an update is expected within days. ClickToFlash doesn’t require updating. For other plugins you will have to check on a case by case basis. Also keep an eye out to see if any of these plugins change to become Safari Extensions.
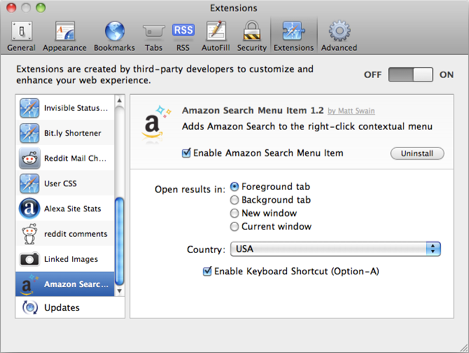
2. Enable Extensions
To enable extensions, check “Show Develop menu” under the Advanced tab in the Safari Preferences. Then find the Develop menu in the menubar and choose “Enable Extensions.” Now you can download extensions and double-click on them to install them in Safari. I’ve written a few that are available here, and there are loads of others available on the Safari Extensions Tumblr site.
Update: Extensions are now enabled by default in Safari 5.0.1.

3. Reader keyboard shortcut
On any page where the new reader function is available, just press Command-Shift-R to quickly bring it up. This will only work on pages that Safari decides are suitable for reader. Safari seems to be quite clever at figuring out whether a page contains an article. If there is not enough text in one place, or if there are clearly multiple articles on one page, the feature is disabled.
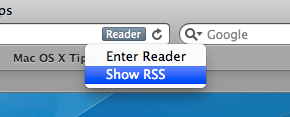
4. Access RSS feed on reader pages
On article pages, the reader button replaces the RSS button. If you want to access the RSS feed for the page, just click and hold on the reader button to bring up a menu with a list of all the available RSS feeds.

5. Print from reader
Reader provides a great way to print articles. It automatically strips out all the unnecessary stuff on a page such as adverts, while keeping in important images. For articles spread out over separate web pages, it even gathers them all together so you can read and print them more easily.
6. Change the look of reader
The only change that you can officially make to reader styles is the text size. With reader enabled, just press Command-+ (plus) and Command-- (minus) to increase and decrease the size.
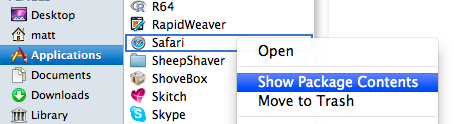
Modifying the look further can be done by editing a file within the Safari bundle, but be warned that this can disable Safari’s Keychain access (a precaution as the application has been tampered with). If you really want to do it, find Safari in your Applications folder, right-click it and choose Show Package Contents. Inside the package, in the Resources folder, you should find a file called Reader.html, which you can edit in your favourite text editor. To open it properly in TextEdit, choose Open from the File menu, press Command-Shift-G, paste in /Applications/Safari.app/Contents/Resources, and make sure you check “Ignore rich text commands.”
This file is mainly just CSS that defines the appearance of reader. Just experiment with it to figure out what changes what. Some popular changes are stopping the text from being justified, changing the colour of the links, and changing it to white text on a black background. Remember to make a backup of Reader.html before you make any changes.

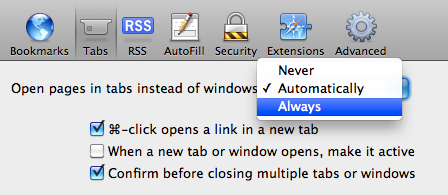
7. Always open windows in new tabs
There is now a new setting in the Tabs Preferences to specify the behaviour of links that are set to open in new windows. Choosing “Never” keeps the old behaviour of opening in a new window, whereas “Automatically” opens these links in new tabs instead of windows. New window links that have a specified size like a small popup will still open in a new window unless you choose “Always.”

8. Improved Web Inspector
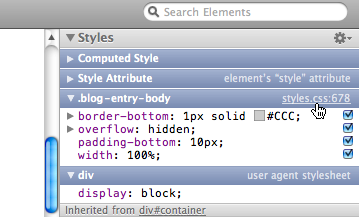
If you’re a web developer, this will be a welcome improvement. It’s also really useful for those developing extensions for Safari. One useful change that I noticed is that you can now click a link in the CSS inspector on the right to jump straight to the rule definition in the source file. The Javascript inspector also has improved breakpoint support, and there is a new Timeline Panel.

9. Searchable address bar
The address bar now Spotlight searches your history and bookmarks. So now when you start to type into it, instead of just matching URLs, pages with titles or contents that contain what you are typing will appear. I’m not sure if I really like this yet, as it’s a bit of a big change to get used to. Also it seems that Apple have decided to go in a different direction to Google Chrome and devote the address bar to history searching rather than Google searching.
10. Private Browsing mode
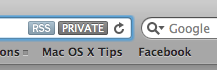
Safari now reminds you when you are in Private Browsing mode by placing a “Private” badge in the address bar. It’s a helpful reminder if you often accidentally leave Private Browsing enabled. When you’re are done, simply click on the badge to return to normal browsing mode.

11. Go watch some animated gifs
Finally Safari seems to be able to load animated GIFs in an acceptable amount of time, comparable to Firefox and Chrome. To test it out, head over to a page like this. If you’re feeling really ambitious, try loading a whole load of them simultaneously using my Linked Images extension.